Well another year has come and gone. What does that mean for us here at Redman and for the whole of web design and development? Quite a bit actually. Web technology is a constantly evolving and fast moving monster that can get away on you if you don’t keep on top of the latest trends and emerging innovations. We have been doing our homework and put together a list of some of of what we think is going to change the way many of us see and interact with the web throughout 2011.
HTML5/CSS3

The most exciting news for this year is by far the looming support of HTML5 and CSS3. While many of the major browsers already support these new technologies, the largest player in the browser game, Microsoft’s Internet Explorer has yet to offer support. The upcoming release of Internet Explorer 9 will offer CSS3 and HTML5 support allowing designers to take advantage of all the greatness that these technologies have to offer. So, what does this all mean? I’m glad you asked!
CSS3
This little gem will give designers the ability to create visual elements and styles that were previously only possible through using images. Rounded corners, drop shadows, image transparency, text shadows and even complex colour gradients, to name a few. This is great news for both designers and end users alike. As designers it will speed up our development process, not having to spend as much time in graphic programs like Photoshop. For the user end, this helps cut down loading times that using images would create.
In addition to graphical enhancements CSS3 also allows designers to do things like animation and transition effects that once took complicated scripting.
If your looking for some great examples of CSS3 best practices checkout this article.
HTML5
While HTML5 is still a ways away from being fully released (2022 to be exact!) there is still enough browser support to get excited about some of it’s new features. To some HTML5 has been touted as the “Flash killer”, namely for its video and audio support. HTML5 also helps coders keep their markup cleaner and meaner with the addition of smarter tags such as “header”, “nav”, “section”, and “footer” to name a few. Even though it’s still in the distant horizon, expect to see more and more web sites showcasing the power of HTML5!
Please note – To get the full HTML5/CSS3 experience make sure you are using a modern browser with HTML5/CSS3 support.
- html5demos.com/ – Some great examples of HTML5’s new features
- html5gallery.com/ – A collection of some great sites utilizing HTML5
- www.thewildernessdowntown.com/ – Fantastic concept site really showing where the web is headed!
- css3gallery.net/ – Great site showcasing the latest in CSS3 sites across the web
- vaullt.com/ – A great site showing HTML5’s video capabilities and CSS3 styling
Mobile

 One of the fastest growing segments of the web is Mobile browsing. More and more users are visiting their favorite websites on their mobile devices such as iPhones, Android phones, and Blackberries to name a few. What does this mean for designers? Alot!
One of the fastest growing segments of the web is Mobile browsing. More and more users are visiting their favorite websites on their mobile devices such as iPhones, Android phones, and Blackberries to name a few. What does this mean for designers? Alot!
The current trends over the last few years has been larger and wider site designs that utilize the large monitors that most visitors now use. Mobile devices however require the exact opposite, having much smaller viewing screens. This has pushed designers to create adaptable designs that work on both large and small viewing areas.
Another hot trend is the development of mobile applications(apps) that offer specialized services and information strictly to mobile users. Redman has taken a lead with this trend and developed a mobile specific web app that streamlines the user experience and offers special services specific to the mobile users visiting our Real Estate clients websites.
Large Full Page Images

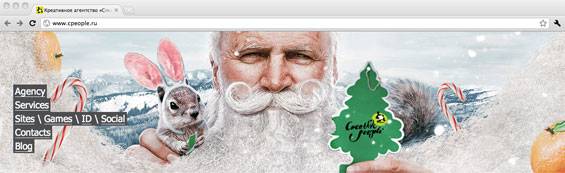
They say a picture is worth a thousand words right? Full page, high resolution image backgrounds are getting more and more popular, as they create a very enticing visual experience for the user and let the images speak for themselves. This trend will not apply to every web project and should be used carefully.
If you are looking to implement this on your site there is a great tutorial on implementing full page scalable backgrounds.
Examples of Large Full Page Image Sites in action:
Collapsible Headers

Utilizing collapsible headers helps free up space in the coveted top content area of your website and allows users to toggle whether they want additional information to be visible or hidden. This has many great uses such as keeping things like social media, account settings, and other types of info from cluttering up your layout, but still giving your user easy access to its functionality.
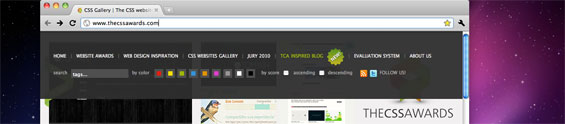
Here is a great example of a Collapsible Header in action:
Scrolling/Fixed Menu’s

One really cool trend that has been popping up around the web is the use of a hybrid scrolling/fixed navigation. These nifty little navigation menu’s will scroll with the page up until the point that they hit the top of the browser window. Once this happens the nav stays fixed in place and the website content scrolls underneath. This is a great way to make sure your users always have the site navigation right at their fingertips for ease of flow.
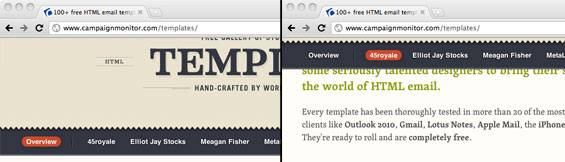
Here’s an example of Scrolling/Fixed Menu’s in action:
The End of Rollovers
Up until recently websites have been designed to be navigated with a mouse. This gives designers the ability to have all sorts of interesting things happen as the cursor rolls over elements. Anything from a simple text color change, to having entire content areas apear and disappear is possible. Sometimes issues can arise due to another web trend – touch screen navigation. Many mobile devices and even personal computers are starting to use touch screen technology for user navigation which leaves a big hole in a lot of web design. As touch screen functionality does not allow for a rollover state. As websites move towards flexibility and usability across different browser mediums and platforms, expect to see less and less rollover functionality in many modern websites.
Paralax Scrolling

Paralax Scrolling uses varying scrolling speeds on multiple layers of a websites background. Its a really unique effect and when used in the right situation can can add depth and enhance the user experience when done right. Many visual trends, however, when used incorrectly take away from the user experience and distract visitors from your content. Remember to keep your audience and content in mind, as while this trend is hot, it is not going to work for every project.
Example of Parallax Scrolling in action:
2011 Web Trends Recap
All in all 2011 looks to be a very defining year for the future of web design and how we interact with our online environments. From Microsoft’s un-fashionably late support for CSS3, to the huge rise in mobile browsing, we expect to see the boundaries of website design and function be pushed further on a daily basis!
Sign-up For FREE Updates

